Hola Chic@s:
Este blog es un espacio para compartir las actividades y materiales educativos que desarrollaremos en el transcurso del año escolar.
Contacto:
Rosmery Paola Milanés Osorio
rosmerymilanes@windsorroyalschool.edu.co
Unidad 4. Edición de Video ll
Octubre 12al 16
La leche y el agua
Huellas
Septiembre 21 al 2 de Octubre
Cortometrajes
Huellas
Septiembre 21 al 2 de Octubre
Septiembre 14 al 18
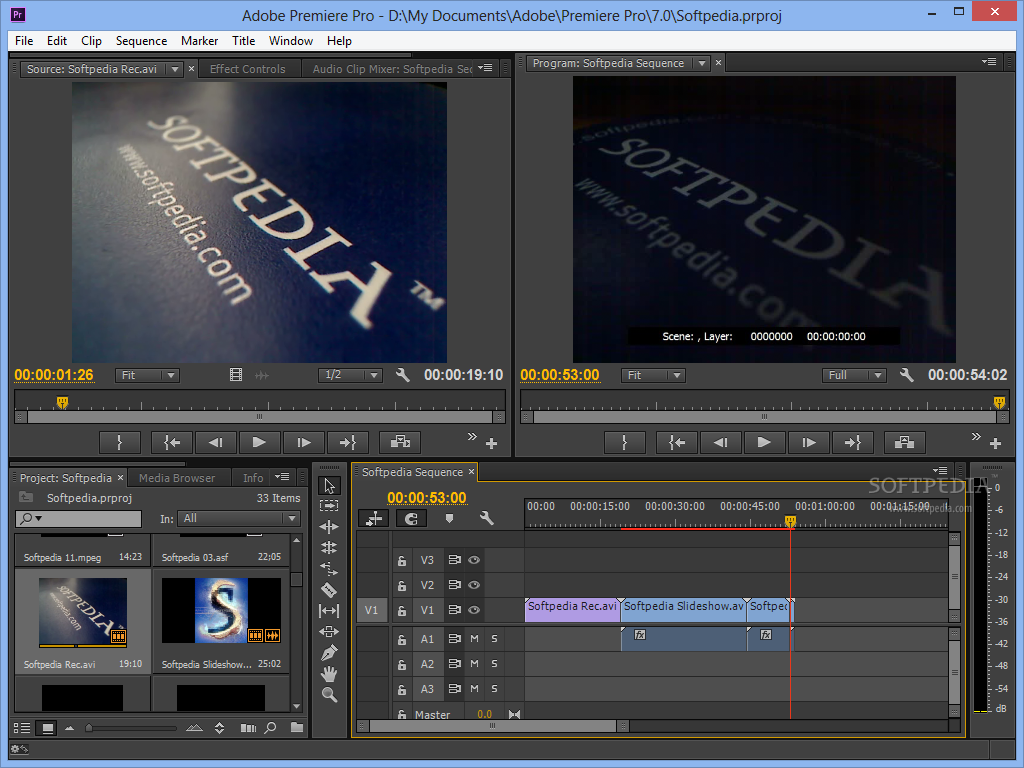
Interfaz de Trabajo de Adobe Premiere
Septiembre 7 al 11
Características
- Edición no lineal en tiempo real.
- Corrección avanzada de color basada en Photoshop CS.
- Procesador de vídeo YUV.
- Administrador de proyectos.
- Líneas de tiempo múltiples y jerarquizadas.
- Personalización del espacio de trabajo.
- Mezclador de audio con soporte para sonido surround 5.1.
- Soporte para múltiples formatos de audio y video.
- Uso de fotogramas clave para animar propiedades de gráficos y videos.
- Integración con otras aplicaciones, tales como Photoshop, Encore y After Effects.
Ventajas
Ventana de Adobe Premiere Pro
- Trabajo en tiempo real tanto de edición como exportación a cualquier otra aplicación Adobe.
- Ventana de proyectos.
- Monitores.
- Línea de tiempo.
- Rápido reconocimiento de herramientas.
- Acceso a configuración de entorno de trabajo desde Windows.
- Mejor rendimiento.
- Soporta el Video Digital (DV).
Agosto 31 al 4 Septiembre
Adobe
Premiere
Adobe Premiere Pro (Pr). Antes conocida como Adobe Premiere,
es la herramienta de edición de video más utilizada, por su interfaz altamente
intuitiva y facilidad de manejo, y por la potencia de sus filtros y
transiciones que permiten editar videos con gran calidad y dinamismo. También
permite trabajar el sonido, siendo una herramienta completa para la edición de
video digital.
Unidad 3. Diseño y Animaciones 3D
Modelado en 3D
Agosto 17 al 21
Manipulando Objetos en Blender
Agosto 10 al 14
Agosto 3 al 7
Interfaz en Blender
Julio 27 al 31
Animación Por Recorte - Flipbook
Julio 20 al 24
Técnicas de Animación
- Dibujos animados
- Animación en volumen o stop motion (animación basada en cuadro)
- Animación con recortes o cut-out
- Plastimación o claymation
- Pixilación
- Go motion
- Rotoscopia
- Animación por computadora
Julio 13 al 17
Clases de animación computarizada
La animación computarizada en grandes rasgos se divide en:
- · Animación Computarizada Bidimensional (2D)
- · Animación Computarizada Tridimensional (3D)
Ejemplos de Animación
Existen numerosos métodos para generar las imágenes de una animación,
algunos ejemplos son:
- · Película de Walt Disney: las imágenes son dibujadas: Blancanieves.
- · Pixar: generación de las imágenes por computadora: Toy story.
- · Colección Aarmand: las imágenes son obtenidas fotografiando modelos de plastilina: Wallance & Gromitt.
- · Mezcla de actores reales con personajes sintéticos: las imágenes resales son combinadas con imágenes generadas por ordenador: Parque Jurásico
Animación 3D
Julio 6 al 10
Animación por computadora
La animación por computadora es el conjunto de técnicas que emplean el computador para la generación de escenas que produzcan la sensación de movimiento.
- En este tipo de animación el computador es una pieza clave, no una herramienta mas en la que apoyarnos.
- Consiste en la definición de los modelos y escenarios y obtener una serie de imágenes variando parámetros para producir la animación.
- Todo el proceso se realiza a través del computador y controlado por él.
- La flexibilidad radica en la posibilidad de modificación que tenemos.
- El computador es indiscutible debido a la capacidad de trabajo con objetos tridimensionales de manera rápida y efectiva.
Taller 9 de Junio de 2015
Animación 3D
Realizar una presentación en diapositivas donde desarrolles los siguientes conceptos:
La Actividad es INDIVIDUAL.
Cuando termines enviarla al correo: mj.lopez0703@gmail.com
- ¿Qué es una Animación 3D?
- Cuáles son las características de una animación en 3D?
- Historia de la Animación en el Cine
- ¿Cuáles son las Técnicas de animación?
- ¿Qué es una Animación Basada en Cuadros?
- Animación Basada en Sprites
- Key Framming
- ¿Qué es el Rigging?
- Historia de Pixar pixar animation studios
Semana del 4 al 8 de Mayo
Programación en AS3
ActionScript es el lenguaje de programación de la plataforma Adobe Flash. Originalmente desarrollado como una forma para que los desarrolladores programen de forma más interactiva.
La versión más extendida actualmente es Action Script 3.0, que significó una mejora en el manejo de programación orientada a objetos al ajustarse mejor al estándar ECMA-262 y es utilizada en las últimas versiones de Adobe Flash y Flex.
Flash está compuesto por objetos, con su respectiva ruta dentro del swf. Cada uno de éstos en ActionScript pertenece a una clase (MovieClip, botones, Vectores (Arrays), etc.), que contiene Propiedades y Métodos o Funciones.
- Propiedades: Dentro del archivo raíz de la clase, están declaradas como variables (alpha, useHandCursor, length,...).
- Métodos o Funciones: Dentro del archivo raíz de la clase, están declaradas como funciones (stop(), gotoAndPlay(), getURL(),...).
Taller:
1. Coloca en el fotograma de cada escena el método Stop(); para ello debes seleccionar al fotograma, dar clic derecho y escoger la opción Acciones.
2. Coloca nombre a los fotogramas de cada escena. Selecciona el fotograma y en el panel Propiedades escribe un nombre en la sección Etiqueta.
4. Da clic al fotograma donde colocaste el método Stop y escribe la función del botón.
nombredelbotón.addEventListener(MouseEvent.CLICK,irAEscena);
function irAEscena (event:MouseEvent) {
gotoAndPlay ("instancia del fotograma etiqueta");
}
Semana del 20 al 30 de Abril
Diseño de Software
Taller
En grupo de 2 estudiantes, durante estas dos semanas de clases de acuerdo a lo aprendido en clase, diseñarás un software para mostrar el desarrollo de una temática en específico.
En cada sesión se tomará nota de lo trabajado.
El software debe tener una interfaz interactiva, botones icono-gráficos, clips de películas, animaciones de forma y movimiento e imágenes.
En grupo de 2 estudiantes, durante estas dos semanas de clases de acuerdo a lo aprendido en clase, diseñarás un software para mostrar el desarrollo de una temática en específico.
En cada sesión se tomará nota de lo trabajado.
El software debe tener una interfaz interactiva, botones icono-gráficos, clips de películas, animaciones de forma y movimiento e imágenes.
Semana del 13 al 17 de Abril
Clips de Películas y Sonidos
Los clips de película son una especie de archivos SWF con contenido propio que se ejecutan de manera independiente y al margen de la línea de tiempo en la que se encuentran.
Al igual que los otros tipos de símbolos de Flash, los clips de película tienen su propia línea de tiempo. Sin embargo, y a diferencia de los Gráficos esta línea temporal no está ligada a la línea de tiempos del documento que lo contiene, de tal forma que su ejecución es independiente.
Este tipo de símbolos puede contener cualquier otro tipo de símbolo: gráfico, clip o botón, así como cualquier objeto creado con Flash.
Puede asignar nombre a las instancias de clip de película para identificarlas de manera unívoca como objetos que pueden controlarse con ActionScript. Cuando se asigna un nombre de instancia a una instancia de un clip de película, el nombre de instancia la identifica como objeto de clase MovieClip. Para controlar el aspecto y el comportamiento de los clips de película en tiempo de ejecución, utilice las propiedades y los métodos de la clase MovieClip.
Los clips de película vienen a ser objetos autónomos que pueden responder a eventos, enviar mensajes a otros objetos de clip de película, mantener su estado y controlar sus clips secundarios.
Taller:
Semana del 6 al 10 de Abril
Movimiento de carro en Autopista
Semana del 16 al 20 de Marzo
Examen Acumulativo
Luna girando alrededor de la Tierra
Movimiento de carro en Autopista
Movimiento de carro en Autopista
Semana del 9 al 13 de Marzo
Taller N° 3
Interpolación de Movimiento + Guía
El Átomo
Interpolación de Movimiento + Guía
El Átomo
Fotograma
Fotogramas simples:
En ellos se pueden realizar la copia de un objeto o imagen. Se inserta con la tecla función F5.
Fotogramas Claves:
Conocidos como KeyFrame. Los fotogramas claves no solo sirven para determinar el punto final de la animación de un objeto además de determinar los cambios en el formato, sino también permite el ingreso del código Action Script que podrás controlar parte de la película en esa línea de tiempo. Los Keyframe se insertan con la tecla de función F6.
Animación Frame to Frame:
Es la más simple y a la vez la más trabajosa de las animaciones debido a que tenemos que hacer la animación cuadro por cuadro.
Interpolación de Movimiento y Forma
Las interpolaciones de movimiento y forma nos permiten como su nombre indica, realizar cambios de posición y de forma respectivamente.
Un detalle importante a la hora de realizar las interpolaciones, es saber sobre qué elementos podemos realizar cada interpolación. En el caso de la interpolación de movimiento, la podremos aplicar únicamente a símbolos (movieclips, botones y gráficos agrupados) mientras que la interpolación de forma únicamente la podremos aplicar sobre gráficos no agrupados.
Semana del 2 al 6 de Marzo
Taller N° 2
Interpolación de Movimiento
Realiza las siguientes animaciones usando objetos y textos.
Semana del 23 al 27 de Febrero
Taller N° 1
Manejo de Herramientas en Flash
Taller N° 2
Interpolación de Forma
En la interpolación de forma, se dibuja una forma vectorial en un fotograma concreto de la línea de tiempo y se modifica o se dibuja otra forma en otro fotograma específico. Seguidamente, Flash Professional interpola las formas intermedias de los fotogramas intermedios y crea la animación de una forma cambiante.
Las interpolaciones de forma funcionan mejor con las formas simples. Evite las formas con recortes o espacios negativos. Experimente con las formas que desee utilizar para determinar los resultados. Puede utilizar los consejos de forma para indicar a Flash Professional qué puntos de la forma de inicio deben corresponder a los puntos específicos de la forma final.
También puede interpolar la posición y el color de las formas de una interpolación de forma.
Para aplicar la interpolación de forma a grupos, instancias o imágenes de mapas de bits, separe estos elementos.
Realiza las siguientes animaciones usando objetos y textos.
Semana del 16 al 20 de Febrero
Entorno de Flash
Cada capa es, por tanto, un nivel en el que podemos dibujar, insertar sonidos, textos, etc. con independencia del resto de las capas.
Hay que tener en cuenta que todas las capas comparten la misma línea de tiempo, por tanto, sus distintos fotogramas se reproducirán simultáneamente.
Una escena no es más que una porción de la línea de Tiempo, con todo lo que ésta incluya (Capas, fotogramas, etc.)
Su finalidad principal es la de organizar la película, de modo que las partes de esta tengan una relación entre sí, es decir, sigan el consecutivo una en continuación de la otra.
Fotogramas
Un fotograma representa el contenido de la película en un instante de tiempo. Por tanto, una animación, no es más que una sucesión de fotogramas. Todo esto se puede controlar desde la línea de Tiempo.
 Todos los fotogramas no tienen el mismo comportamiento. Existen diversos tipos de fotogramas y sus respectivos rasgos.
Todos los fotogramas no tienen el mismo comportamiento. Existen diversos tipos de fotogramas y sus respectivos rasgos.
Fotograma Normal
Estos fotogramas siempre siguen a los fotogramas clave, no representan contenido nuevo y son de color gris. El último de una secuencia de fotogramas normales viene representado por un cuadrado blanco sobre fondo gris.
Fotograma Clave
Son fotogramas con un contenido específico, se crean para insertar en ellos un nuevo contenido no existente en la película. Se identifica por tener un punto negro en el centro y cuando esta vacío se le diferencia por una línea negra vertical.
Línea de Tiempo
Forma de ver los fotogramas (Frames - rectángulos) de modo simplificado.
Permite saber qué número tienen asignado cada fotograma.
Representa la sucesión de Fotogramas en el tiempo.
Semana del 9 al 14 de Febrero
¿Qué es una Animación?
¿Qué es Flash?
¿Qué es Flash?
La palabra animación viene del latín anima que significa alma o espíritu.
Es el arte de dar movimiento a un objeto.

















.jpg)

